How to Use Design Settings in Animoto 3
Design Settings in Animoto 3 are a set of tools that give you more flexibility, greater visual variety, and let you see all your changes in real time. In this post, we’ll take you on a tour through all the tools you'll find under Design Settings and explain how you can put them to use in your next video.
You can get started by watching the Design Settings tutorial from our Chief Video Officer, Sally Sargood.
Want more detail? Jump to the section you want by clicking on the links below.
Before you get started
We’ll go into detail below about the features found in the Design Settings, but before we begin, here are a few basics you should have under your belt.
How to open Design Settings
Whenever you're in the middle of making or editing a video project in Animoto, for example after you've selected a template or choose to start from scratch, the Design button can be found at the top of your screen. Your Design Settings will open up on the left-hand-side of your screen whenever you click this button.
How to close Design Settings
Once you’ve made changes to the look of your video, click the X at the top of your Design Settings to get back to your video workspace. Or just click outside the Design Settings, and you’ll return to the main workspace.
How to undo design changes
You can see changes you make in your Design Settings as you make them. If you want to go back to an earlier edit, click the Undo or Redo buttons to remove your design changes.
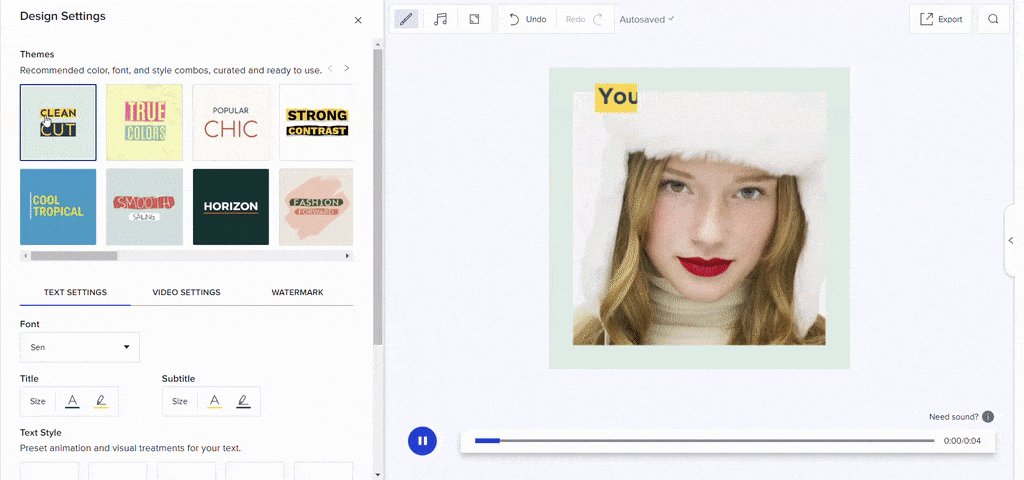
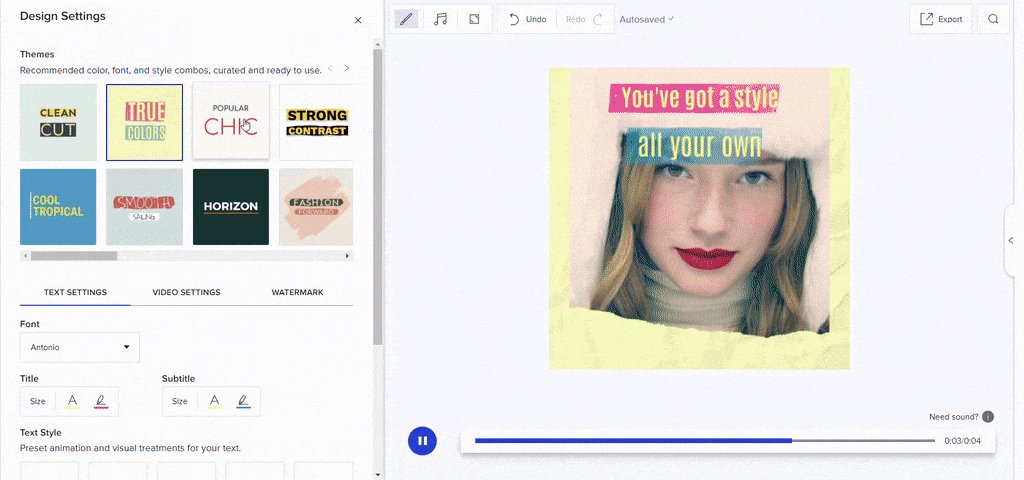
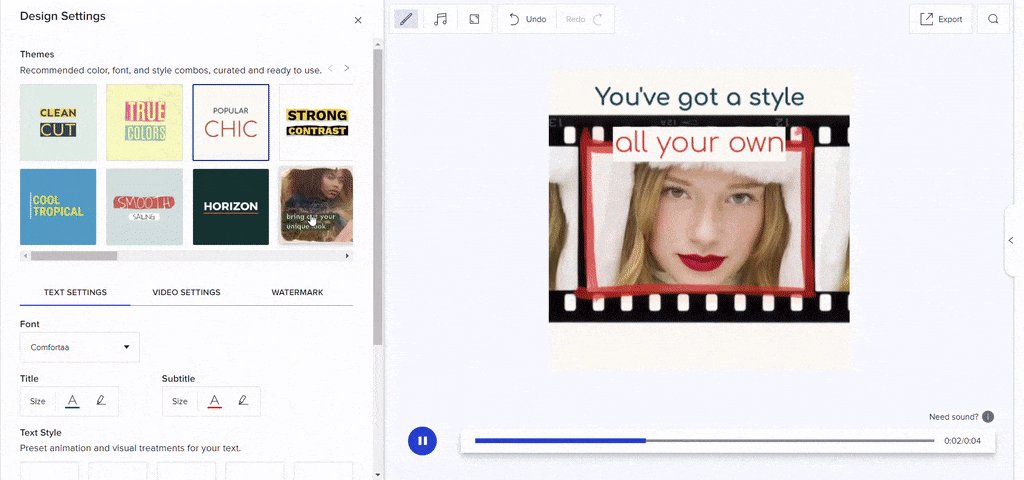
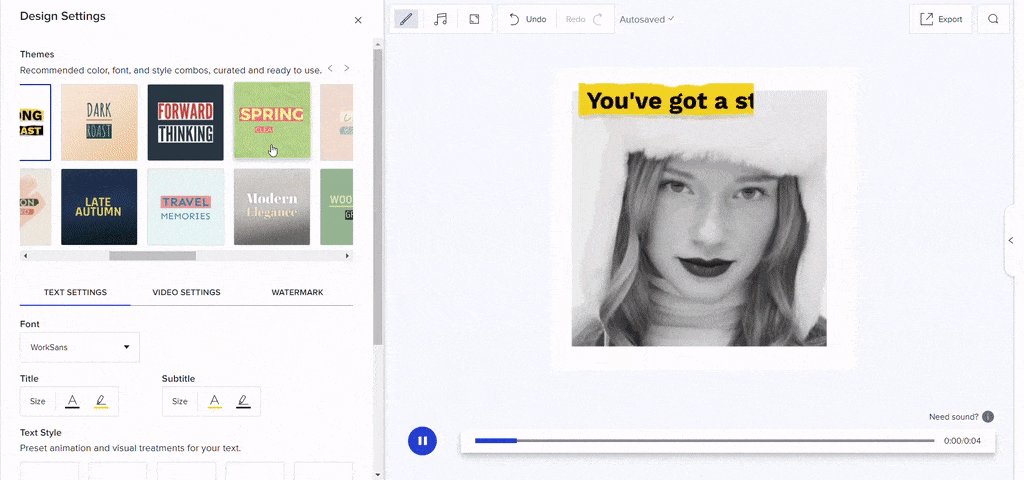
Themes
Themes are combinations of colors, fonts, filters, and video styles, curated by our designers. Each theme adds a distinctive look and feel to your entire video, helping you create the vibe you want for your video.

Though we love our themes the way they are, they’re completely customizable, so you can fit them to your needs. Feel free to change up the colors, text animations, and video styles to personalize your video. With the variety of options available at your fingertips, you’ve got plenty of room for creativity.
Text settings
Animoto 3’s text settings are flexible and easy to use. You can make block-by-block changes to the colors and position of your text, but the Text Settings tab also lets you save time by customizing the text of your whole project all at once.
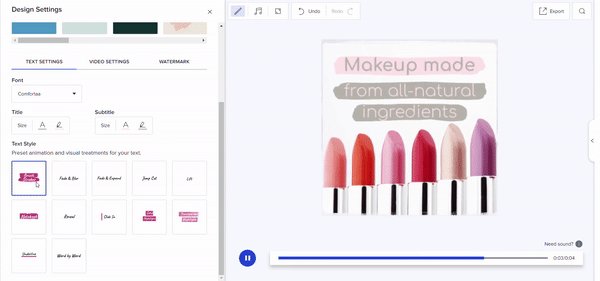
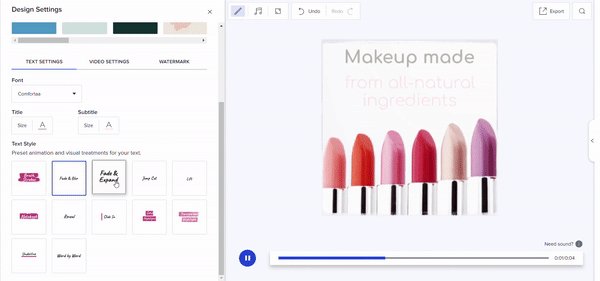
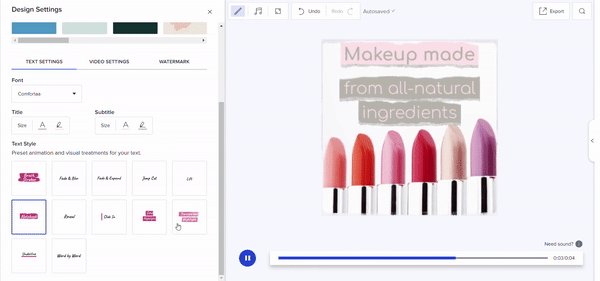
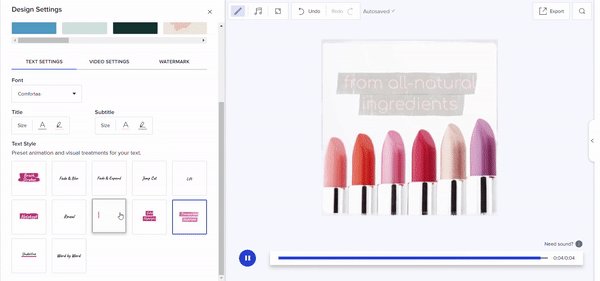
Text Styles
We’ve separated our text styles from our video styles. That means you can select any text animation for your video, regardless of the template or video style you choose. We’ve also added several bold, eye-catching new text styles to Animoto 3.

For an example of a fun text and video style mix, check out our New Product Promo template. It uses the Transparent Highlight text style with the Jump Cut video style to create a stylish promo for Stories.
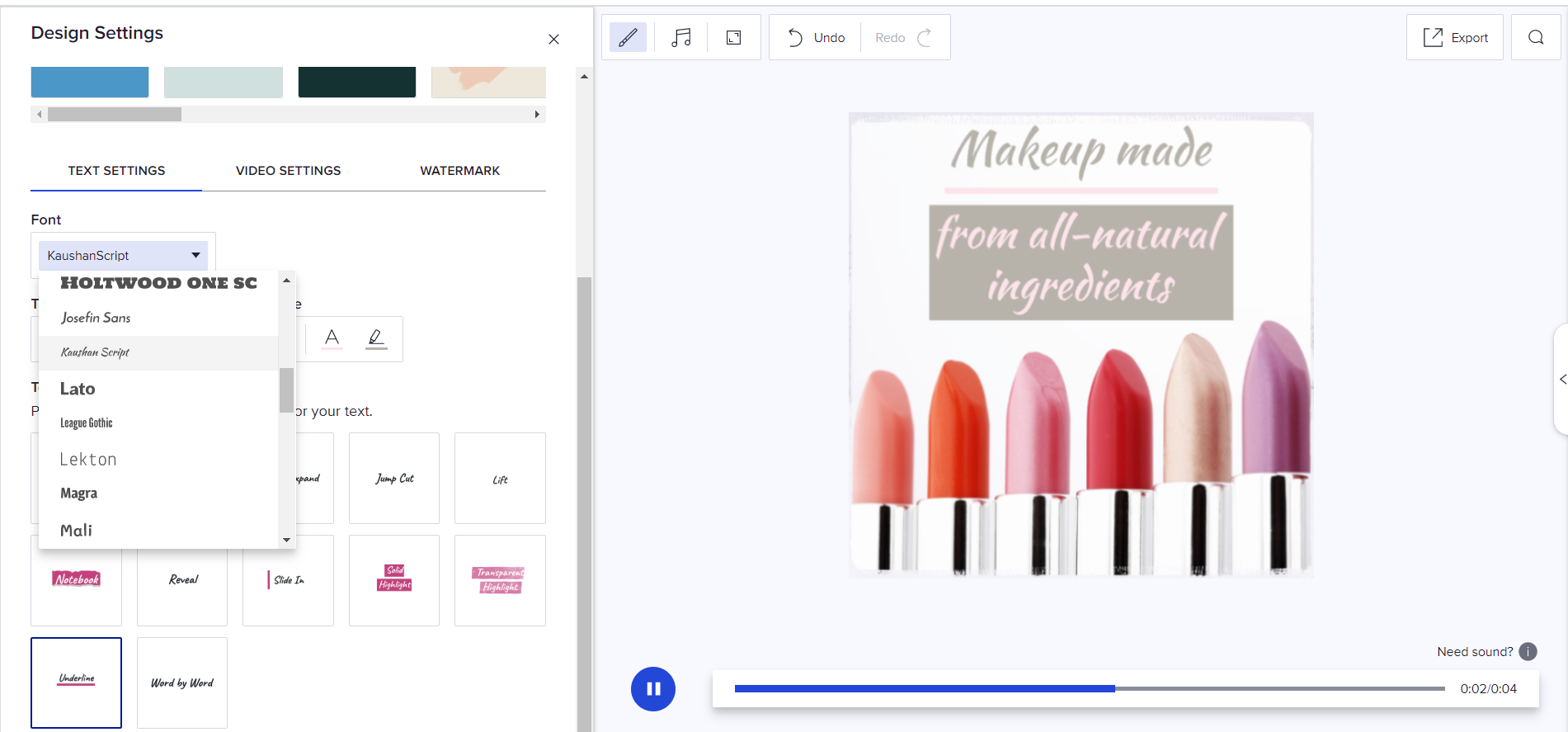
Fonts
You can find our complete list of fonts at the top of the Text Settings tab. Animoto has a variety of fonts, including serif, san-serif, and script typefaces. You can test out each with our real-time preview to see which works best with your images, your message, and your brand.

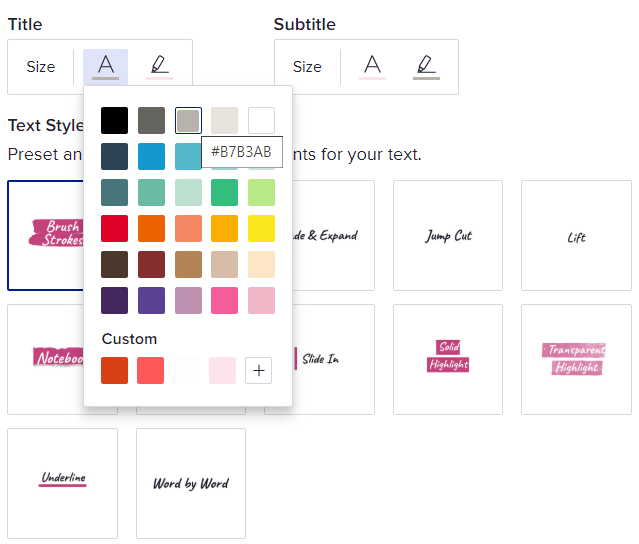
Text color and size
Adjust the overall color scheme or size of your text from this tool. Titles and subtitles have different controls, so you can make your subtitle text smaller or make it a different color from the title text.

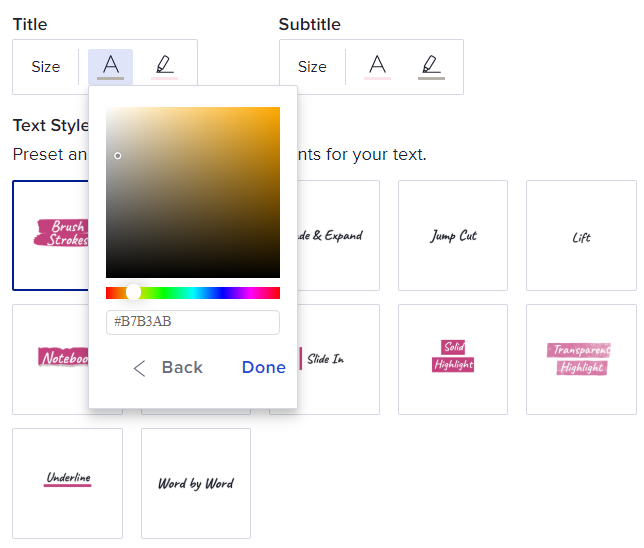
If your text style has a background, you can set the color for that from this location. With a Professional or Team plan, you can also add custom colors. Just tap the plus sign at the bottom-right corner of the color tool to find a broader range of hues. You can then enter in specific Hex codes to match brand or campaign colors.

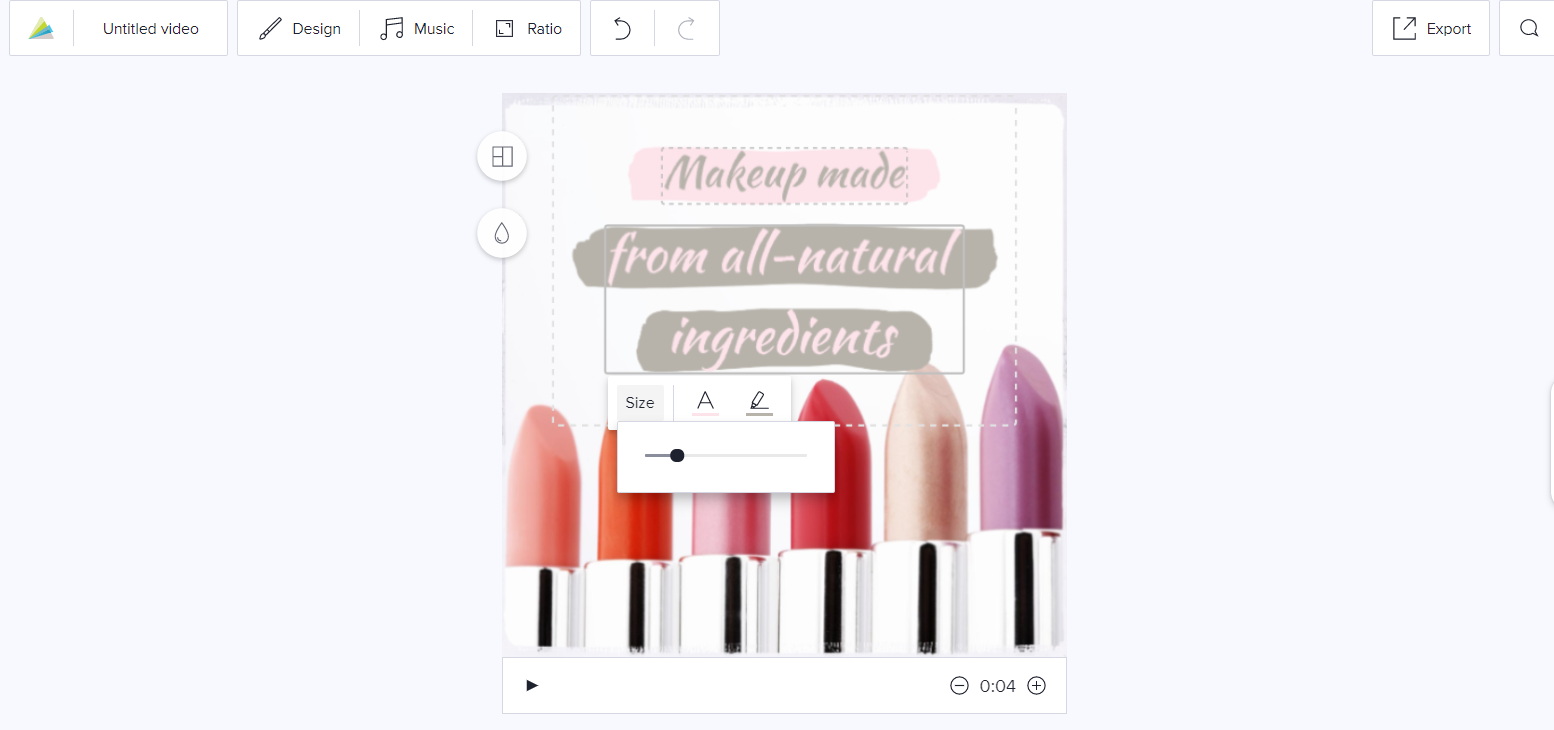
The sizing tool lets you enlarge or reduce the size of your text. The tool uses a simple slider and will allow you to create consistency by adjusting the size of your text across your whole project. If you want to shrink or enlarge your text on a single block, click on the text in that block to find the same text tools.

Video settings
The Video Settings tab is the place to go to craft the overall look of your project.
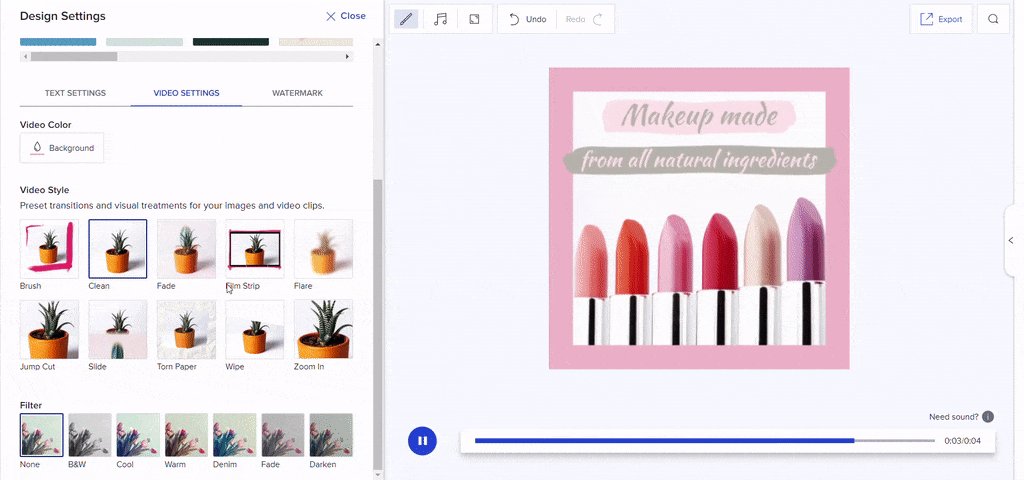
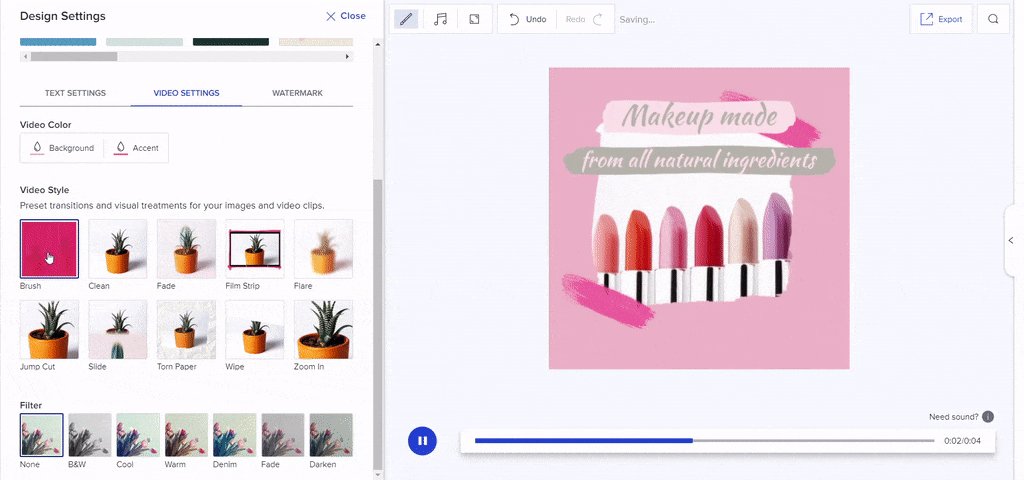
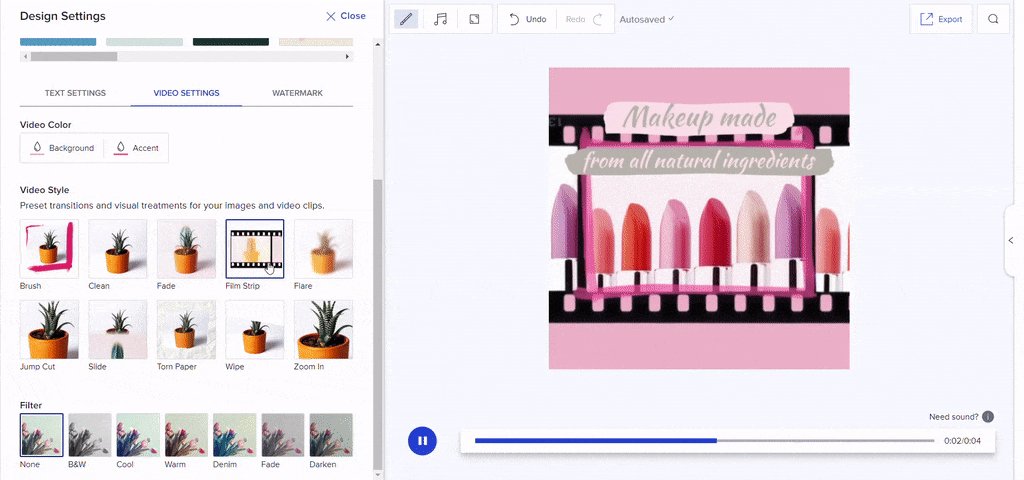
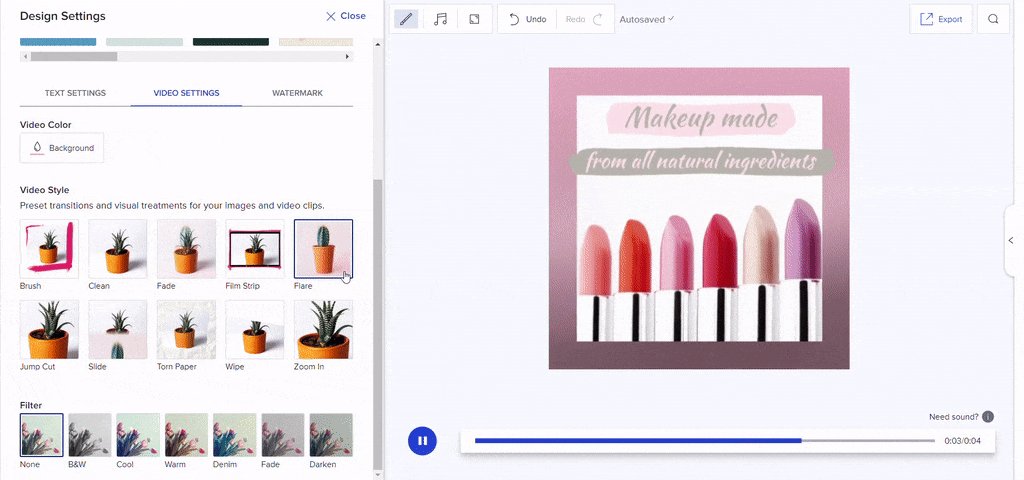
Video style
A video style sets transitions and certain animations throughout your video, and they’re designed to help you stand out.
To choose your style, head to the Video Style category to choose the transitions that work best for your project. Click on any style to see an instant preview of how it’ll look.

Our Collection Launch template shows a text and video style combo in action. This template features the Slide In text style with the Torn Paper video style, and together they make a sophisticated video that'll grab attention on Instagram.
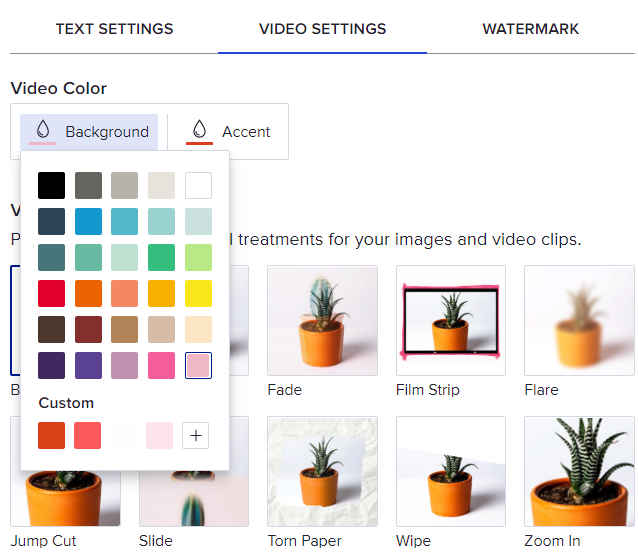
Video color
Adjust the colors for your whole project using the Video Color tools. Some of our video styles, such as Brush and Film Strip, also feature accent colors that you can set with the Accent tool.

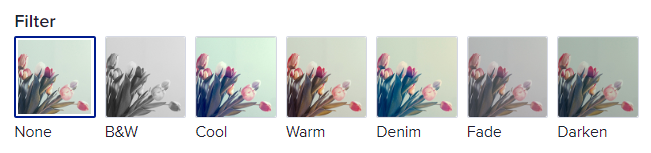
Filters
Filters let you add a unifying look to your images and video clips. You can convert photos and video clips to black-and-white or adjust the warmth or coolness of your images with just a click. When you click on the different filters, you’ll see an instant preview, showing the filter you’ve selected in action. You can also head to this area to remove a filter featured in a theme or video template.

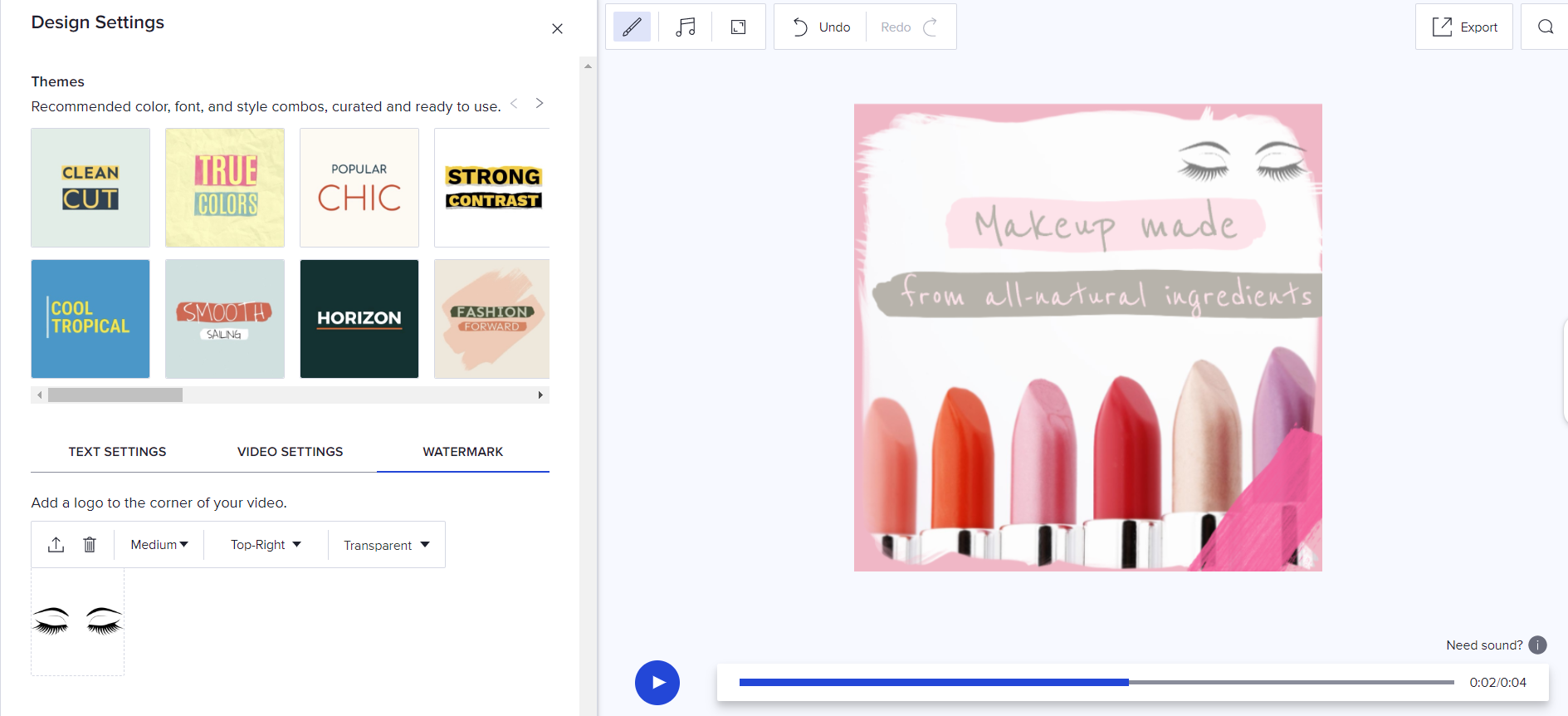
Watermark
Keep your branding at top of mind for your viewers with our watermark tool.
This tool lets you add your logo, company name, or web address to the corner of your video, where it will appear throughout your entire video. You can also set the size and transparency of your watermark from this location in your Design Settings.

Choose an image file that’s at least 800 pixels on its longest side, so it looks crisp and clear at 1080p resolution. You can upload PNG, JPG, and GIF files, though PNG files work best for creating a watermark with a transparent background.
Easily create videos in 5 simple steps
-
Choose a customizable templates
-
Update the messaging to match your brand
-
Add your photos and video clips, or browse our Getty Library of over 1 million photos, videos, and illustrations
-
Adjust the design settings to fit your brand
-
Select a song from our library of commercially-licensed music
Share your video with friends, family, on social media, over email, on your website--everywhere!
- Marketing video
- Video ad
- How-to video
- Slideshow video
- Social media
- Promo video
- Birthday video
- Intro / Outro videos
- Explainer video
- Email marketing
- Training video
- Internal communications video
- Presentation video
- Business
- Photography
- Real Estate
- Non-profit
- Education
- Ecommerce
- Fitness
- Marketing Agency
- HR / People Ops
- Corporate
© 2024 Animoto Inc. All Rights Reserved.