5 Designer-Approved Tips for Text in Videos
In the past we’ve shared tips for effectively using text in your marketing videos, like keeping it big so mobile viewers don’t have to squint, starting with a punchy stat or question to hook viewers, or making sure text is legible. But we haven’t really explored what your text actually looks like from a design perspective yet.
A share-worthy story with eye-catching photos and video clips can make for a great video. But the design of your text can really help you turn your video up to eleven. We sat down with Irina Dvalidze, Senior Producer on our design team, to glean some tips for making the text in your videos look stunning.

Not only is Irina the mastermind behind our collection of social-friendly video templates, but she’s an expert in social video creation as well, bringing experience from Vox, Popsugar, and HuffPost. Check out her tips for stunning text below, illustrated by some of the templates that she created to help make it easy for you to achieve these looks on your own.
Text Tip #1: Choose a style that matches your brand
First things first, you’ll want to keep your brand in mind when designing the titles for your video. Choose a text style that feels right for the industry you’re in.
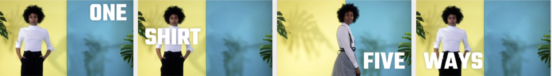
For example, big, graphic text—as found in our new Fashion Lookbook How To storyboard—works well for creative arts fields like fashion or design. This template features the font Teko.
For those of you in service-oriented industries, such as lawyers, doctors, and real estate agents, you may want to opt for a sleeker, more professional text style, such as the one found in our Real Estate Explainer template.
Text Tip #2: Use titles and subtitles for effect
Some of our text styles allow you to do some really fun text styling using titles and subtitles. A nice differentiation between title and subtitle through the use of accent colors can create a nice effect, as seen in our Tabletop Recipe template.
Our Expert How To template offers another fun example of using titles and subtitles to stylize your video.
Notice how Irina made the number in the stat in this storyboard really big on its own in the title field so that it would stand out on screen. Numbers are something that people really latch on to, so this technique can be very effective in grabbing the attention of viewers as they scroll through the feed.
Text Tip #3: Be consistent
However you choose to style your text, it’s important to be consistent so that your video feels cohesive. This doesn’t mean every single block needs to look exactly the same, but the styling of your text should feel logical. Blocks that serve a similar purpose should be styled similarly.
For example, in the Tabletop Recipe storyboard we showed you above, Irina styled blocks featuring ingredients one way and blocks featuring instructions another. She did this by putting the ingredients in the title field, while using only the subtitle field for the instructions.

When it comes to the size of your text, you’ll want to make the first block—the title—the biggest, boldest, and juiciest so it really stands out. Ending with a Logo block or a bold text call to action that lets viewers know what to do next is effective as well.
And if you’re having a hard time making your text size consistent across your project, we’ve got great news! We’ve added universal text controls! Click on the Design icon in the toolbar and adjust the sliders under “Text Size.” Note that this’ll change the size across all of your blocks, but you can go in afterwards to make tweaks to specific blocks to put the emphasis on things like your intro title block.
Text Tip #4: Try breaking things up
Try spreading text…
across multiple blocks. :)
Breaking up longer sentences can help make your video more digestible, while creating a nice stylistic effect at the same time.
Let’s go back to the first storyboard we looked at—our Fashion Lookbook How To. Notice how the title plays out as a burst of four words over four separate blocks?

This is a fun trick that can help you stand out in the feed, as the quick cuts will draw viewers’ attention and build a sense of suspense as they stick around to find out what the video is about. To achieve this look, shorten the length of each of your blocks to 1 second.
Text Tip #5: Consider composition and framing
Last but not least, when approaching text you’ll want to think about not only the words, fonts, and styles, but also how these elements play within the broader video. What photos or video clips will look best behind your text? Where will you place the text within the frame for maximum visual effect?
These questions may feel a little daunting, but Irina has set you up for success by building our templates with best practices in mind. If you’re trying to replicate a look, pay attention to the number of words and characters in specific blocks as well as how the text stands out on the placeholder photos and video clips and try to replace them with similar-length text and similarly-composed assets.
You can pay attention to the way our video templates are laid out to glean inspiration for your own Start from Scratch videos as well.
Here are some specific things to keep an eye out for:
Negative space: Photos with negative space (or blank, non-busy areas) are really great for putting text on top of. The negative space provides the perfect home for your text to live legibly. Try searching our Getty library for images with “negative space,” “blank space,” or “space for text.” Or, if you’re shooting your own photos or video footage, try shooting in front of a wall. That’s how Irina achieved the look in our Fashion Lookbook How To and Expert How To templates.
Create movement with text: Instead of keeping all your text in the same format throughout your video, try moving it around so it appears in different parts of the frame in different blocks. This will help draw your viewer’s eye around the frame which, in turn, helps hold interest. You can see this technique in action looking at the first four blocks of the Fashion Lookbook How To template.

And there you have it! We’re excited to see how you apply Irina’s tips to your marketing videos, and how you make our templates your own.
Need a little extra help or inspiration? Join fellow Animoto customers in the Animoto Social Video Marketing Community on Facebook. Share your videos for feedback or just follow the conversation for tips and ideas.
- Marketing video
- Video ad
- How-to video
- Slideshow video
- Social media
- Promo video
- Birthday video
- Intro / Outro videos
- Explainer video
- Email marketing
- Training video
- Internal communications video
- Presentation video
- Business
- Photography
- Real Estate
- Non-profit
- Education
- Ecommerce
- Fitness
- Marketing Agency
- HR / People Ops
- Corporate
© 2024 Animoto Inc. All Rights Reserved.